Style des pages
Personnalisez le style des pages
Ajoutez des styles à vos colonnes et vos lignes sur votre site web. Grâce à l'outil de création de pages, il est désormais possible d'ajouter des lignes de séparation ou de mettre en avant certains de vos contenus en surbrillance ou dans des encadrés.
Les couleurs de fond ou de séparations sont définies en fonction de votre thème mais il est possible de les changer facilement via votre manager. Cette option fonctionne pour tous les sites "responsive" créés par Kyma-Web ou avec son CMS.
Ajouter une ligne de séparation entre les colonnes
Vous avez déjà ajouté vos contenus sous forme de colonnes.
Désormais celles-ci peuvent être scindées par une ligne de séparation.
Cela permet de créer des séparations plus nettes et plus esthétiques entre vos colonnes.
Vous utilisez l'intégralité de l'espace sur votre page, le contenu est plus aéré et mis en valeur.
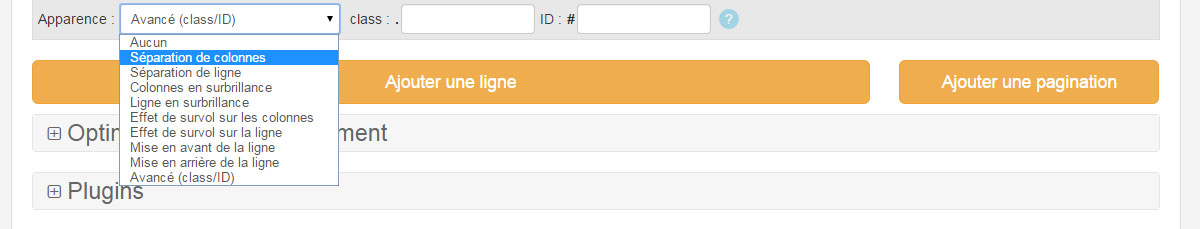
Pour cela, cliquer sur le bouton Apparence en bas de chaque ligne de l'éditeur visuel.
Choisissez ensuite via le select qui s'affiche en dessous du bouton, le style Séparation de colonnes.
Si vous avez une colonne de texte et une colonne contenant une image, le principe est le même.
Ajouter une séparation entre les lignes
Comme vous pouvez le voir, nous avons appliqué le séparateur de ligne pour cette partie du tutoriel, comme dans le cas présent la ligne de séparation s'affichera au dessus du titre de votre ligne. De la même façon que pour la séparation des colonnes, le séparateur de ligne permet d'organiser nettement vos contenus.
Pour appliquer ce style à vos lignes : cliquez sur le bouton Apparence en bas de l'éditeur visuel puis séléctionnez le style Séparation de ligne via le select affiché en dessous du bouton. N'oubliez pas d'enregistrer les modifications.
Ajouter un effet de surbrillance aux colonnes
Il vous est également possible de choisir le style Colonnes en surbrillance, c'est à dire appliquer une couleur de fond pour le contenu de vos colonnes.
Vos contenus, widgets, photos et textes seront donc valorisés et délimités plus clairement.
Vous pourrez ainsi ajouter une note plus personnelle à vos mises en page.
En bas de la ligne de votre éditeur visuel, cliquez sur le bouton Apparence et séléctionnez à l'aide du select le style Colonnes en subrillance, enregistrez les modifications.
Notez tout de même que la surbrillance sera appliquée à chacune des colonnes de la ligne, il n'est pas possible de réserver ce style à une seule de vos colonnes, sauf si vous utilisez le style avancé, destiné aux utilisateurs confirmés.
Mettre une ligne en surbrillance
Le principe est le même que pour les colonnes (voir ci-dessus) mais cette fois-ci la surbillance s'applique à l'intégralité de votre ligne.
Même si votre texte a été conçu sur plusieurs colonnes cette modification s'applique sur la ligne complète.
Vous pourrez ainsi diversifier le design de vos pages, le titre est également mis en surbrillance avec cette option.
Cliquez sur le bouton Apparence au bas de la ligne de votre éditeur visuel. puis via le select, choisissez le style Ligne en surbrillance et enregistrez votre modification.
Vous pouvez aussi ajouter un encadré de couleur autour d'un texte pour faire ressortir de l'information. Pour cela, nous vous invitons à lire le tutoriel : ajouter une class Alert.
Appliquer l'effet de survol sur les colonnes
L'effet survol des colonnes met en avant, grâce à un fond coloré, le texte de vos colonnes lorsque la souris le survole.
Cela permet de mettre en avant certains de vos contenus sans alourdir la page de fonds colorés comme pour la surbrillance.
En bas de la ligne de l'éditeur visuel cliquez sur le bouton Apparence. Séléctionnez le style Effet de survol sur les colonnes grâce au select qui s'affiche en dessous du bouton apparence. Pensez à enregistrer votre travail.
Appliquer l'effet de survol sur une ligne
Pour que le fond du contenu de votre ligne se colore au passage de la souris, il faut appliquer l'effet de survol sur la ligne.
Cliquez sur le bouton Apparence situé au bas de la ligne de votre éditeur visuel. Grâce au select apparu en dessous du bouton, définissez le style Effet de survol sur la ligne et enregistrez les modifications.
Personnaliser le design: couleur de fond, effet de survol etc...
Les couleurs et l'apparence des lignes en général sont définies automatiquement à partir des couleurs du thème que vous utilisez. Il est possible de les modifier via votre manager.
Comme vous modifiez les éléments pour l'ensemble de votre site, ces modifications peuvent également entrainer un changement des couleurs du fond et des bordures de vos billets de blog ou de celles des champs de vos formulaires de contact par exemple.
Donc soyez prudent lorsque vous effectuez des modifications dans la partie Configuration > Apparence ces derniers peuvent se répercuter sur différents endroits du site ! Veuillez noter les anciens réglages avant de valider, pour les réinstaller en cas de besoin !!!