Insérer une image à coté du texte
Disposer une image à coté d'un texte sur une page web
Avec un éditeur visuel classique, il n'est pas toujours évident de disposer des images côte à côte avec du contenu, sur une même ligne. Cela nécessite souvent de gérer la marge autour de l'image ainsi que la disposition de l'image par rapport au texte.
Le système proposé avec le CMS de Kyma-Web, vous propose des solutions efficaces pour positionner une image à coté d'un texte.
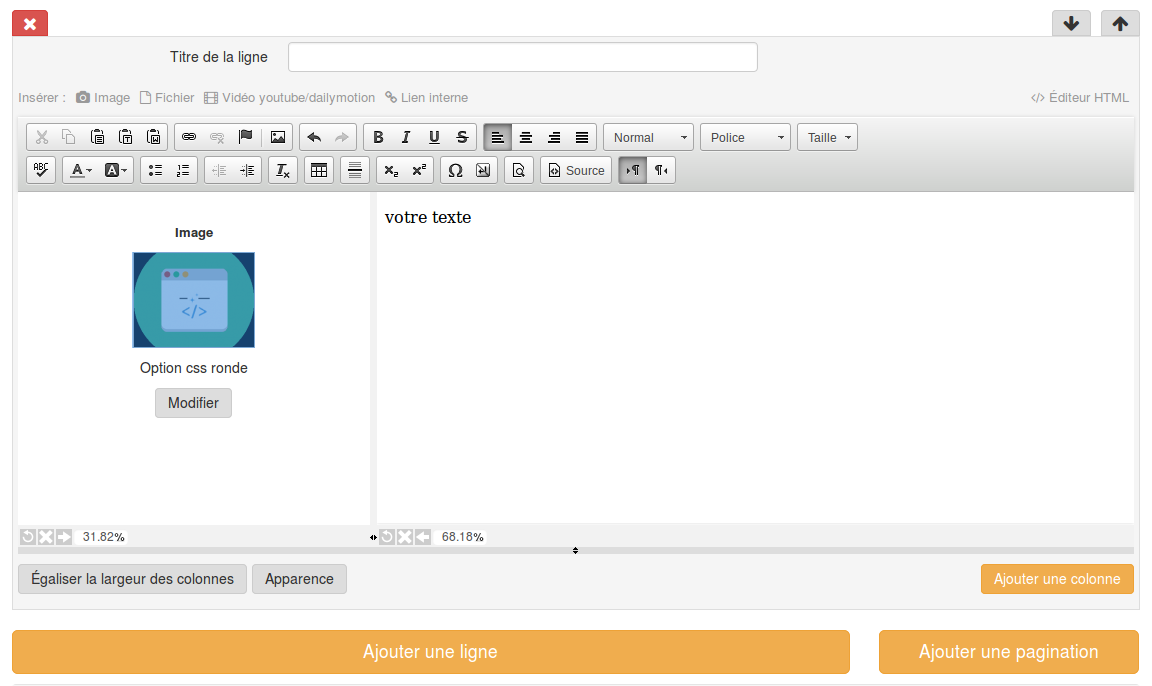
Dans votre manager, cliquez sur Ajouter une ligne puis Ajoutez une colonnes , à gauche, activez le widget Image puis à droite vous activez le widget Éditeur visuel afin d'insérer du texte.
Téléchargez ensuite votre image dans le widget Image et placez votre texte à droite dans le widget Éditeur visuel
Vous pouvez modifier la largeur de chaque colonne, pour obtenir comme sur la présentation par exemple, nous avons appliqué une largeur de 35% pour le bloc de gauche et 65% pour le bloc de droite.
Il existe aussi la possibilité d'insérer une image qui est noyée dans le texte, positionnée à gauche de l'écran ou à droite. Cette méthode n'est pas toujours très esthétique pour le texte qui se colle sur les bordures de l'image. Nous traiterons ultèrieurement de cette possibilité d'insérer une image flotante noyée dans le texte.
Pour en savoir plus sur cette façon de créer des pages, nous vous recommandons la lecture du tutoriel : créer des pages par blocs, une méthode pour vous permettre de créer des pages structurées et complexes de façon simple et ludique avec le CMS de Kyma-Web, qu'avec un seul éditeur visuel classique.